study:php:form_api작성법
문서의 이전 판입니다!
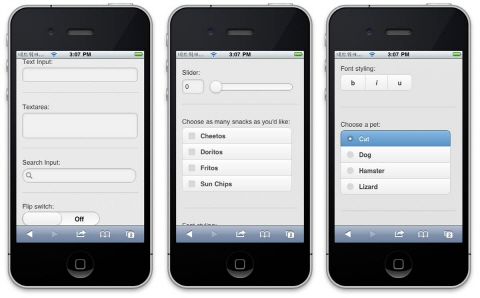
기존의 HTML과 CSS만으로 모바일에 최적화 된 폼을 만들기 위해서는 많은 시간과 노력이 선행된다. 하지만 jQuery mobile은 적은량의 학습과 적은량의 코드로 하단 그림과 같은 다이나믹한 폼을 구성하는데 도움을 준다.
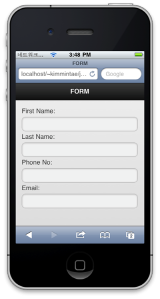
- Dynamic form layout
<리스트 1> Dynamic form layout 사용 방법
<DIV data-role="fieldcontain"> <LABEL for="txtFirstName">First Name:</label> <INPUT type="text" name="txtFirstName" id="txtFirstName" value="" /> </DIV> <DIV data-role="fieldcontain"> <LABEL for="txtLastName">Last Name:</label> <INPUT type="text" name="txtLastName" id="txtLastName" value="" /> </DIV> <DIV data-role="fieldcontain"> <LABEL for="txtPhoneNo">Phone No:</label> <INPUT type="tel" name="txtPhoneNo" id="txtPhoneNo" value="" /> </DIV> <DIV data-role="fieldcontain"> <LABEL for="txtEmail">Email:</label> <INPUT type="email" name="txtEmail" id="txtEmail" value="" /> </DIV>
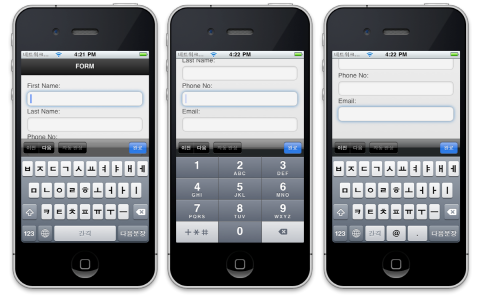
- 기본 텍스트 입력 : 기존의 html문법에서는 input=“text” 만을 지원 했다면 html5에서는 좀더 다양한 형식의 텍스트 입력을 지원한다.
- input=“text” : 하단 그림의 첫번째 화면으로 일반적인 키보드 입력을 지원
- input=“tel” : 하단 그림의 두번째 화면으로 전화번호를 받기위해서 자동으로 숫자 입력 키보드를 보여준다.
- input=“email” : 하단 그림의 세번째 화면으로 첫번째 그림과 비슷해 보이지만 이메일을 입력받기위해서 @ 버튼이 보인다.
- 복합컨트롤(슬라이더)
- 복합컨트롤(슬라이더)
- 라디오 버튼과 체크박스
- 셀렉트 박스
- 시스템 폼 컨트롤
- 기본적으로 jQueryMobile이 초기화된 상태에서의 모든 폼 컨트롤은 jQueryMobile 스타일의 UI로 표시된다. 만약 이런 UI를 사용하지 않고 우리가 흔히 본 브라우저가 기본으로 제공하는 형태의 시스템 컨트롤 UI를 사용하고 싶다면 어떻게 해야 할까? jQueryMobile은 어떻게 보면 필요없을 것 같은 상황에 대한 방법까지 제공하는 자상함을 보여준다. 방법또한 매우 간단하다. 폼 컨트롤의 data-role 속성에 “none”이라고 입력하면 시스템 컨트롤로 표시된다. 이럴 경우에 이렇게 할지는 개발자와 기획자가 선택해야 할 것이다.
- 페이지 이벤트
study/php/form_api작성법.1313028491.txt.gz · 마지막으로 수정됨: 2011/08/11 11:08 저자 mrkayhyun