study:php:form_api작성법
문서의 이전 판입니다!
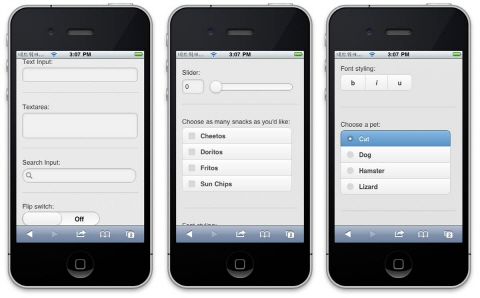
기존의 HTML과 CSS만으로 모바일에 최적화 된 폼을 만들기 위해서는 많은 시간과 노력이 선행된다. 하지만 jQuery mobile은 적은량의 학습과 적은량의 코드로 하단 그림과 같은 다이나믹한 폼을 구성하는데 도움을 준다.
- Dynamic form layout
<리스트 1> Dynamic form layout 사용 방법 <DIV data-role=“fieldcontain”> <LABEL for=“txtFirstName”>First Name:</label> <INPUT type=“text” name=“txtFirstName” id=“txtFirstName” value=“” /> </DIV> <DIV data-role=“fieldcontain”>
<LABEL for="txtLastName">Last Name:</label> <INPUT type="text" name="txtLastName" id="txtLastName" value="" />
</DIV> <DIV data-role=“fieldcontain”>
<LABEL for="txtPhoneNo">Phone No:</label> <INPUT type="tel" name="txtPhoneNo" id="txtPhoneNo" value="" />
</DIV> <DIV data-role=“fieldcontain”>
<LABEL for="txtEmail">Email:</label> <INPUT type="email" name="txtEmail" id="txtEmail" value="" />
</DIV>
study/php/form_api작성법.1313026841.txt.gz · 마지막으로 수정됨: 2011/08/11 10:40 저자 mrkayhyun