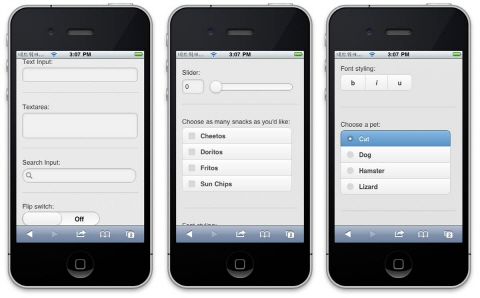
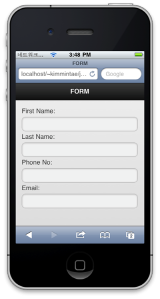
기존의 HTML과 CSS만으로 모바일에 최적화 된 폼을 만들기 위해서는 많은 시간과 노력이 선행된다. 하지만 jQuery mobile은 적은량의 학습과 적은량의 코드로 하단 그림과 같은 다이나믹한 폼을 구성하는데 도움을 준다.
- Dynamic form layout
<리스트 1> Dynamic form layout 사용 방법
<DIV data-role="fieldcontain"> <LABEL for="txtFirstName">First Name:</label> <INPUT type="text" name="txtFirstName" id="txtFirstName" value="" /> </DIV> <DIV data-role="fieldcontain"> <LABEL for="txtLastName">Last Name:</label> <INPUT type="text" name="txtLastName" id="txtLastName" value="" /> </DIV> <DIV data-role="fieldcontain"> <LABEL for="txtPhoneNo">Phone No:</label> <INPUT type="tel" name="txtPhoneNo" id="txtPhoneNo" value="" /> </DIV> <DIV data-role="fieldcontain"> <LABEL for="txtEmail">Email:</label> <INPUT type="email" name="txtEmail" id="txtEmail" value="" /> </DIV>
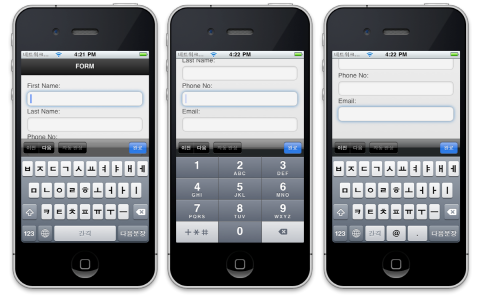
- 기본 텍스트 입력 : 기존의 html문법에서는 input=“text” 만을 지원 했다면 html5에서는 좀더 다양한 형식의 텍스트 입력을 지원한다.
- input=“text” : 하단 그림의 첫번째 화면으로 일반적인 키보드 입력을 지원
- input=“tel” : 하단 그림의 두번째 화면으로 전화번호를 받기위해서 자동으로 숫자 입력 키보드를 보여준다.
- input=“email” : 하단 그림의 세번째 화면으로 첫번째 그림과 비슷해 보이지만 이메일을 입력받기위해서 @ 버튼이 보인다.
- 복합컨트롤(슬라이더)
- 복합컨트롤(슬라이더)
- 라디오 버튼과 체크박스
- 셀렉트 박스
- 시스템 폼 컨트롤
- 기본적으로 jQueryMobile이 초기화된 상태에서의 모든 폼 컨트롤은 jQueryMobile 스타일의 UI로 표시된다. 만약 이런 UI를 사용하지 않고 우리가 흔히 본 브라우저가 기본으로 제공하는 형태의 시스템 컨트롤 UI를 사용하고 싶다면 어떻게 해야 할까? jQueryMobile은 어떻게 보면 필요없을 것 같은 상황에 대한 방법까지 제공하는 자상함을 보여준다. 방법또한 매우 간단하다. 폼 컨트롤의 data-role 속성에 “none”이라고 입력하면 시스템 컨트롤로 표시된다. 이럴 경우에 이렇게 할지는 개발자와 기획자가 선택해야 할 것이다.
- 페이지 이벤트
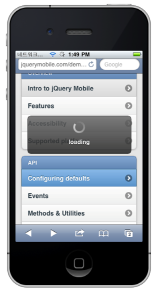
- 로딩 메시지 처리
- 웹앱은 기본적으로 네트워크 애플리케이션이다. 네트워크 애플리케이션의 특징이라면 원격지에 있는 서버 또는 서비스 제공자로부터 다양한 형태의 자원을 네트워크를 경유해 공급받는다는 것이 있다. 불행하게도 네트워크라는 환경은 유동성이 매우 커서 동일한 크기의 자원이라도 매번 자원을 불러오는 데 걸리는 시간이 같지 않다. 어떤 경우 1초가 안 되는 짧은 시간에 가져오던 데이터가 어떤 경우는 10초가 넘게 걸릴 수 있으며 심지어 전혀 가져오지 못할 수도 있는 것이다. 때문에 개발자는 이런 상황을 언제나 항상 고려해야 한다.
현실적으로 수없이 많은 송수신 과정에 모두 정밀한 예외처리를 수행하도록 개발하는 것이 그렇게 쉬운 일만은 아니다. 일반적으로 가장 쉬운 대처방법은 사용자에게 현재 네트워크를 경유해 데이터를 송수신하는 것이다.
하단 그림에서 보이는 로딩 애니메이션 윈도우가 jQuery Mobile이 시간이 걸리는 작업 상황이라는 것을 사용자에게 알려주는 방법이며 보통 페이지 전환이 원격의 페이지를 로딩하면 자동으로 로딩화면이 표시된다.
 만약 jQueryMobile이 자동으로 처리하지 못하는 상황이라면 개발자가 직접 로딩화면을 제어할 수 도 있다. <리스트 3>의 코드 중 $.mobile.pageLoading()가 그것이다. $.mobile이라는 객체는 jQueryMobile이 제공하는 기본 객체로 pageLoading 메소드뿐만 아니라 다양한 기능을 제공한다.
pageLoading 함수는 하나의 Boolean 인자를 받게 돼 있는데 기본값은 false이며 생략할 수 있다. 만약 false로 입력하면 로딩화면이 표시되고 pageLoading(true) 함수가 호출될 때 까지 화면에 유지된다. 즉, 로딩 처리가 끝났다면 반드시 $.mobile.page Loading(true)를 호출해야 한다는 것이다. 만약 호출하지 않는다면 사용자는 화면이 완전히 로딩된 후에도 로딩 화면을 계속 보고 있게 될 것이다.
만약 jQueryMobile이 자동으로 처리하지 못하는 상황이라면 개발자가 직접 로딩화면을 제어할 수 도 있다. <리스트 3>의 코드 중 $.mobile.pageLoading()가 그것이다. $.mobile이라는 객체는 jQueryMobile이 제공하는 기본 객체로 pageLoading 메소드뿐만 아니라 다양한 기능을 제공한다.
pageLoading 함수는 하나의 Boolean 인자를 받게 돼 있는데 기본값은 false이며 생략할 수 있다. 만약 false로 입력하면 로딩화면이 표시되고 pageLoading(true) 함수가 호출될 때 까지 화면에 유지된다. 즉, 로딩 처리가 끝났다면 반드시 $.mobile.page Loading(true)를 호출해야 한다는 것이다. 만약 호출하지 않는다면 사용자는 화면이 완전히 로딩된 후에도 로딩 화면을 계속 보고 있게 될 것이다.